一.需求分析
在首页中的顶部做一个定时弹出广告图片。

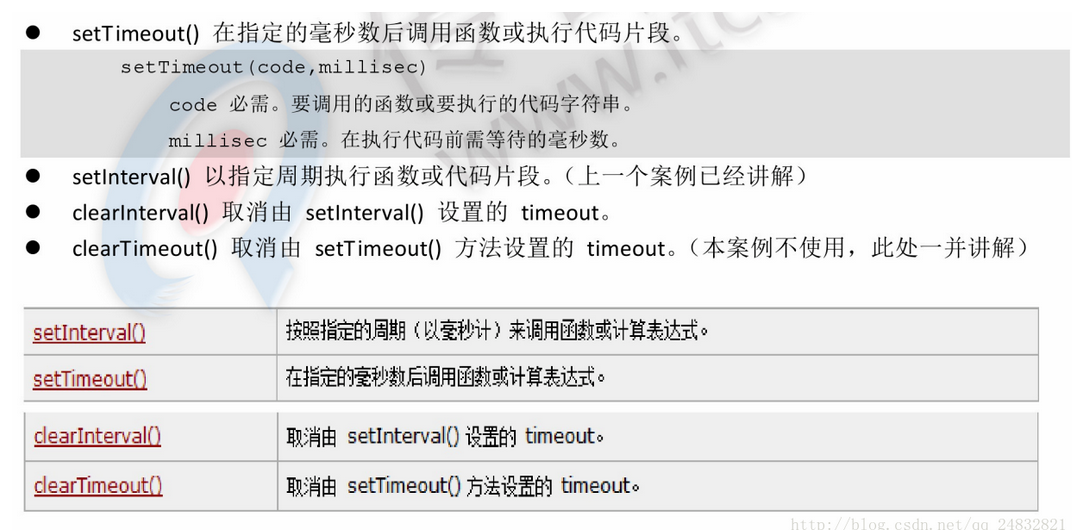
二.技术分析
隐藏图片: display: none 定时操作: setInterval(“显示图片的函数”, 3000);

三.代码实现
1.javaScript部分代码
1 function init(){ 2 //书写轮图片显示的定时操作 3 setInterval("changeImg()",3000); 4 5 //1.设置显示广告图片的定时操作 6 time = setInterval("showAd()",3000); 7 } 8 9 //书写函数10 var i=011 function changeImg(){12 i++;13 //获取图片位置并设置src属性值14 document.getElementById("img1").src="../img/"+i+".jpg";15 if(i==3){16 i=0;17 }18 }19 20 //2.书写显示广告图片的函数21 function showAd(){22 //3.获取广告图片的位置23 var adEle = document.getElementById("img2");24 //4.修改广告图片元素里面的属性让其显示25 adEle.style.display = "block";26 //5.清除显示图片的定时操作27 clearInterval(time);28 //6.设置隐藏图片的定时操作29 time = setInterval("hiddenAd()",3000);30 }31 32 //7.书写隐藏广告图片的函数33 function hiddenAd(){34 //8.获取广告图片并设置其style属性的display值为none35 document.getElementById("img2").style.display= "none";36 //9.清除隐藏广告图片的定时操作37 clearInterval(time);38 }39 40 2.html部分代码41 42 43 44 45 46
